Vs Code How To
Personal home page in visual studio code. visible studio code is a extraordinary editor for Hypertext Preprocessor development. you get features like syntax highlighting and bracket matching, intellisense (code completion), and snippets out of the container and you may upload greater capability through network-created vs code extensions.. linting. To get the code enhancing features of ionide, your f files need to be stored to disk and inner of a folder this is open within the visual studio code workspace. in case you've made modifications to your system or mounted ionide conditions with visual studio code open, restart visible studio code.

How Do I Exploit Bash On Home Windows From The Visual Studio Code
Collaborate the usage of visible studio code visible studio stay.

Visual Studio Code Code Modifying Redefined
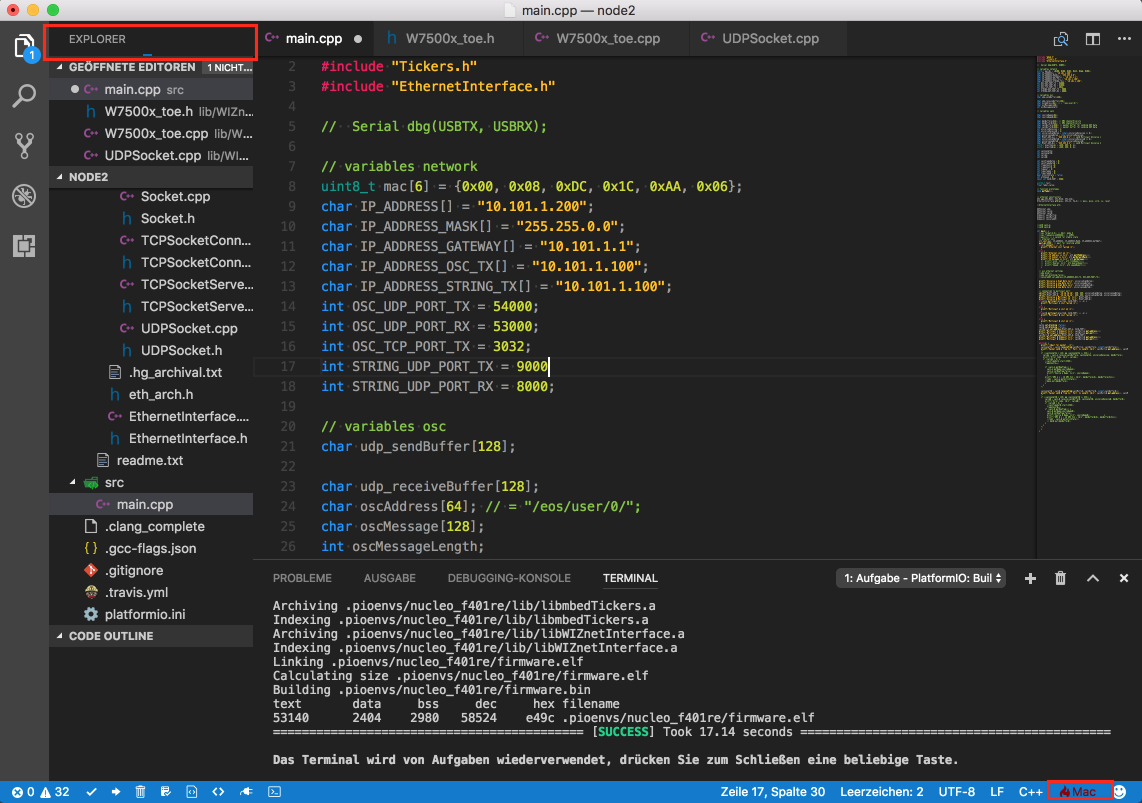
Included terminal. in visible studiocode, you can open an integrated terminal, to start with starting at the basis of your workspace. this may be convenient as you don't should switch home windows or alter the kingdom of an existing terminal to perform a quick command-line challenge. Things has been a bit bit modified because of the cutting-edge updates on visual studio code. the following steps paintings for me. press ctrl + shift + p to open the visible studio code command palate. kind >options: open settings (json) in the text area. add the following traces at the cease of the json file which is displayed in your proper hand pane.
Visual studio code; set up and setup. observe the installation an editor commands to install the dart and flutter extensions (also known as plugins). updating the extension. updates to the extensions are shipped on a everyday basis. by way of default, vscode robotically updates extensions when updates are available. to put in updates manually:. Visible studiocode ide. following steps indicates a way to absolutely eliminate visual studio code ide from home windows.. step 1. visit in which visible studio code is established and invoke 'uninst000. exe'. in my case it is installed in c:usersjoeappdatalocalprogramsmicrosoft vs vs code how to code. step 2.
As a part of talentaccurate’s python-75-assignment remote hackathon anaconda environment setup may be very plenty wanted. so, to get began with putting in anaconda surroundings and complementing it. Python is an interpreted language, and so one can run python code and get python intellisense, you ought to inform vs code which interpreter to apply. from inside vs code, pick a python 3 interpreter with the aid of commencing the command palette ( ⇧⌘p (windows, linux ctrl+shift+p ) ), start typing the python: pick interpreter command to search, then pick out.
I need to apply visible studio code and gitlens to dedicate or push code to the brand new repository from github, however i cannot discover a right academic with consumer friendly method about the way to use gitlens to be able to devote code to github. i've mounted git, vs code and gitlens. Consumer interface view the documentation for vs code. setup review documentation for getting up and walking with vs code, which include platform precise setup. keyboard shortcuts personalize your own shortcuts, down load a reference sheet, or installation a keymap extension.
Visible studio code guidelines and hints.
Visible Studio Code Guidelines And Hints
Visual studio code opens a new undeniable text document with the aid of default. pick out plain textual content on the lower reputation bar, or press ctrl+okay > m, and pick sq. from the languages dropdown. notice. if that is the first time you have used the extension, the extension installs helping sq. server equipment. Visible studio code suggestions and hints "tips and tricks" helps you to bounce right in and learn how to be effective with visual studio code. you'll turn out to be familiar with its effective editing, code intelligence, and source code control capabilities and study useful keyboard shortcuts.
Visual studio code with the c extension installed. for statistics approximately how to deploy extensions on visible studio code, see vs code extension marketplace. the. net center three. 1 sdk or later; create the app. open visible studio code. create a project. select document > open folder/open from the main menu, create a helloworld folder, and click pick folder/open. Discover vs code features within the interactive editor playground. study extra. consumer interface view the documentation for vs code. setup overview documentation for purchasing up and strolling with vs code, consisting of platform specific setup. keyboard shortcuts personalize your very own shortcuts, down load a reference sheet, or installation a keymap extension. Mac users: this can down load the present day version of visual studio code for mac as a. zip document. linux customers:. deb and. rpm are one-of-a-kind file sorts for storing data. we advise you download the. deb document so vehicle-updates work because the visual studio code documentation indicates. as soon as the visual studio code document is completed downloading, we want to. Set up the extension from within vs code. as a substitute, from within vs code search for 'visible studio codespaces' in the extensions facet bar, select the extension from the listing, and press the installation button. use the visible studio codespaces panel. whilst effectively installed, the codespaces panel can be available in the remote explorer pane.
If visual studio code isn't always picking up your check in after you entire the sign-in system within the browser, see sign in the usage of a consumer code. in any other case, test out troubleshooting for more pointers. check in the usage of a user code. in case you are running into issues with vs code now not selecting up a completed sign up, you can enter a "consumer code" alternatively. Visual studiocodevs. visible studio: a way to pick identifying among visible studiocode and visual studio may rely as tons to your paintings style as at the language aid and capabilities you want.
Run your code the use of code runner. use the shortcut ctrl+alt+n; or press f1 after which select/type run code; or proper-click on the text editor after which click on run code within the editor context menu; the code will run and the output can be proven inside the output window. open the output window with `ctrl+ shortcut. to stop the strolling code. use the shortcut. Visible studio code is a code editor redefined and optimized for building and debugging cutting-edge web and cloud packages. visual studio code is free and available to your favored platform linux, macos, and windows. To open the terminal: use the ⌃` (windows, linux ctrl+` ) keyboard shortcut with the backtick man or woman. use the view > terminal menu command. from the command palette ( ⇧⌘p (windows, linux ctrl+shift+p ) ), use the view: toggle integrated terminal command.
Visual studio code is a code editor redefined and optimized for building and debugging contemporary internet and cloud packages. visual studio code is loose and to be had for your favored platform linux, macos, and home windows.
Visual studiocode is the cross-to code editor for salesforce developers. it's free, open-source, and available for home windows, linux, and macos. this editor has smooth-to-install extensions vs code how to for syntax highlighting, code final touch, and greater. in this assignment, we installation visible studio code and the recommended salesforce extension percent. How to use visible studio code. visible studio code is absolutely open supply, and costs no cash to use. it has end up my favorite editor, over atom and sublime textual content. desk of contents analyze vs code.
The next time you open vs code, or you switch project, in place of establishing a folder, you open a workspace, and so one can robotically open the folder containing your code, and it will remember all the settings you set specific to that workspace. Java in visible studio code. guide for java in visible studio code is supplied thru a wide range of extensions. mixed with the strength of middle vs code, these extensions provide you with a light-weight and performant code editor that still helps some vs code how to of the maximum not unusual java development strategies. Visible studio code vs. visible studio: how to choose determining among visible studio code and visual studio may also rely as a lot for your work style as at the language assist and features you want. See greater films for how to vs code.

Visible studio code pointers and tricks "pointers and tricks" helps you to soar right in and learn how to be efficient with visible studio code. you may emerge as acquainted with its powerful modifying, code intelligence, and supply code manipulate functions and learn useful keyboard shortcuts. Deploy the extension from within vs code. as a substitute, from inside vs code search for 'visual studio codespaces' inside the extensions facet bar, select the extension from the list, and press the installation button. use the visible studio codespaces panel. while efficaciously installed, the codespaces panel can be available inside the far off explorer pane.
Komentar
Posting Komentar